关于博客
写在前面
本博客依赖vuepress-theme-hope 主题模板进行搭建,依照官方教程做了些自定义的配置,大致符合自己简洁、清晰的审美理念,就直接上线了。此文档更多的是整体搭建和详细部署的说明,对自定义配置各位参照文档,一两个小时也就搞定了~
助力每一个想要搭建自己博客的少男少女,愿你少踩点非必要的坑~
博客相关内容持续集成中,欢迎关注交流!!
博客搭建
官网有小白教程可以大致参考,多余的不再重复~~
1.运行环境
idea + Node.js + pnpm
idea:选择它作为开发工具只有一个原因,那就是习惯了~~官方推荐vscode会有更多的语法提示,但不会使用的配置还是要自己去读文档,提示作用不大,而且idea也有一些提示的;
node.js:版本选择的是
v16.16.0,大于等于该版本应该均可;pnpm:版本选择的是
7.28.0,推荐用它管理项目,比npm速度快、节省空间;corepack enable corepack prepare pnpm@7.28.0 --activate
2.创建项目
找到本机要存放项目的位置,创建文件夹(最好英文),直接cmd在终端输入
#Rblog替换为自己的项目名称
#当然,项目名称也建议使用英文
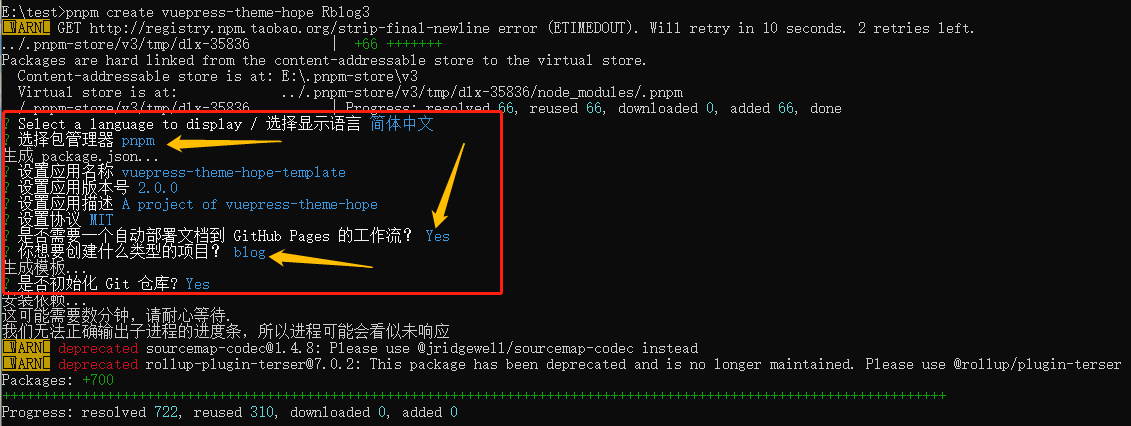
pnpm create vuepress-theme-hope Rblog
接着一路选择,记得选择pnpm,然后自动部署文档输入y(后面会用到)

安装好依赖后,会提示输入y查看博客网址
意外情况:输入y出现报错,这个极有可能是vuepress-theme-hope的版本问题,解决方式就是指定该项目的版本号
选择github中最新的版本或之前稳定的某版本,再次尝试
#指定项目版本为v2.0.0-beta.190
pnpm create vuepress-theme-hope@v2.0.0-beta.190 Rblog
3.启动项目
进入项目终端下输入pnpm docs:dev
- 如果不出意外,就可以在本机8080端口访问了,当然你也可以修改端口号,在package.json文件修改命令
//修改前
"docs:dev": "vuepress dev src",
//修改后
"docs:dev": "vuepress dev src --port=8083",
博客部署
请注意:下面要写的是整个博客的自动部署,并非一次简单的手动部署,所以按需食用
step1.上传项目
github新建仓库,命名要为
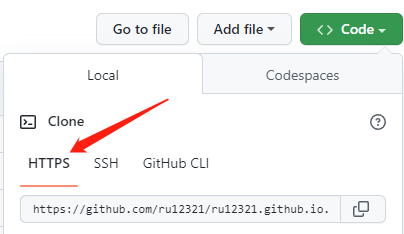
用户名.github.io,如我的github用户名为ru12321,那么此次新仓库命名为ru12321.github.io,仓库地址如图获取
脚本作用:构建项目、将dist下的所有文件由本地的master分支提交到远端仓库
ru12321.github.io的gh-pages分支你要做的:修改仓库地址为自己的即可,远端分支gh-pages命名不要改!
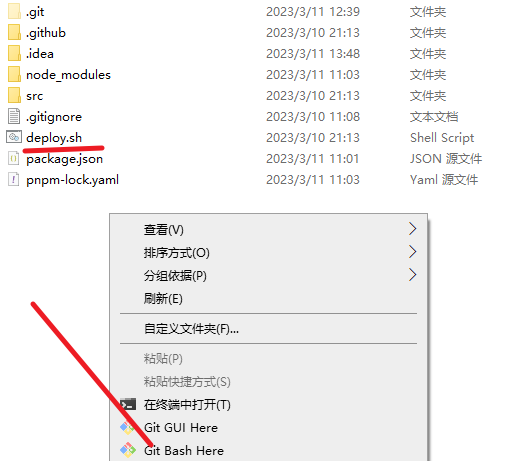
#!/usr/bin/env sh # 确保脚本抛出遇到的错误 set -e # 构建项目,生成静态文件 pnpm docs:build # 进入构建项目后生成的文件夹 cd src/.vuepress/dist git init git add -A git commit -m 'deploy' #修改仓库地址为自己的 git push -f https://github.com/ru12321/ru12321.github.io.git master:gh-pages执行deploy.sh脚本,进入到脚本位置,右键使用git打开

执行脚本
sh deploy.sh,上传项目打包文件到远端github.io仓库

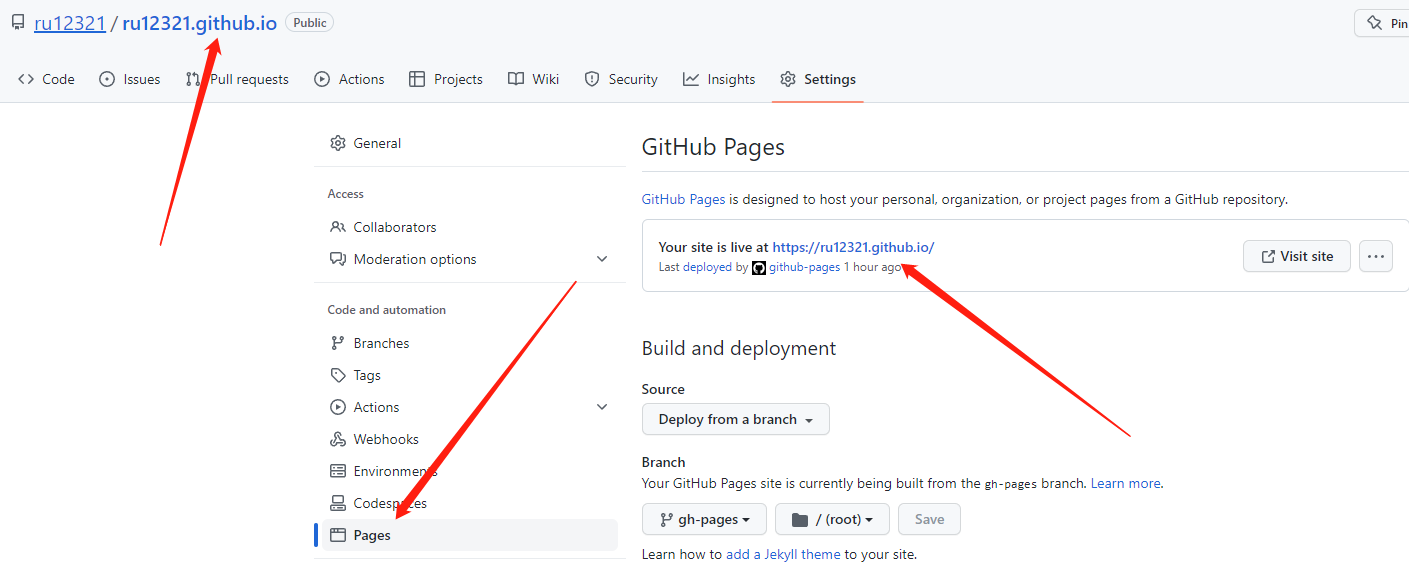
上传完成后,github pages模块就会触发部署,自动生成你的网站
如图,去仓库的对应位置,就可以通过这个域名访问自己的网站了

总结,以上通过deploy.sh脚本实现了项目的构建、上传构建后文件到远端github仓库gh-pages分支、触发pages构建网站 ,博客网站到此就可以通过https://用户名.github.io域名访问了。但是想想以后你每次修改了博客内容,都要手动去执行下deploy.sh脚本更新你的网站,是不是有点麻烦呢?所以有了接下来自动部署的步骤
step2 项目上传
为了方便使用github管理项目,及更好的利用github的actions机制,需要上传整个项目到远端用户名.github.io 的master主分支上。这样做的目的是,之后每次本地修改了博客内容,通过push到github远端,都会进行后续一系列的自动更新网站,实现自动部署的效果~~
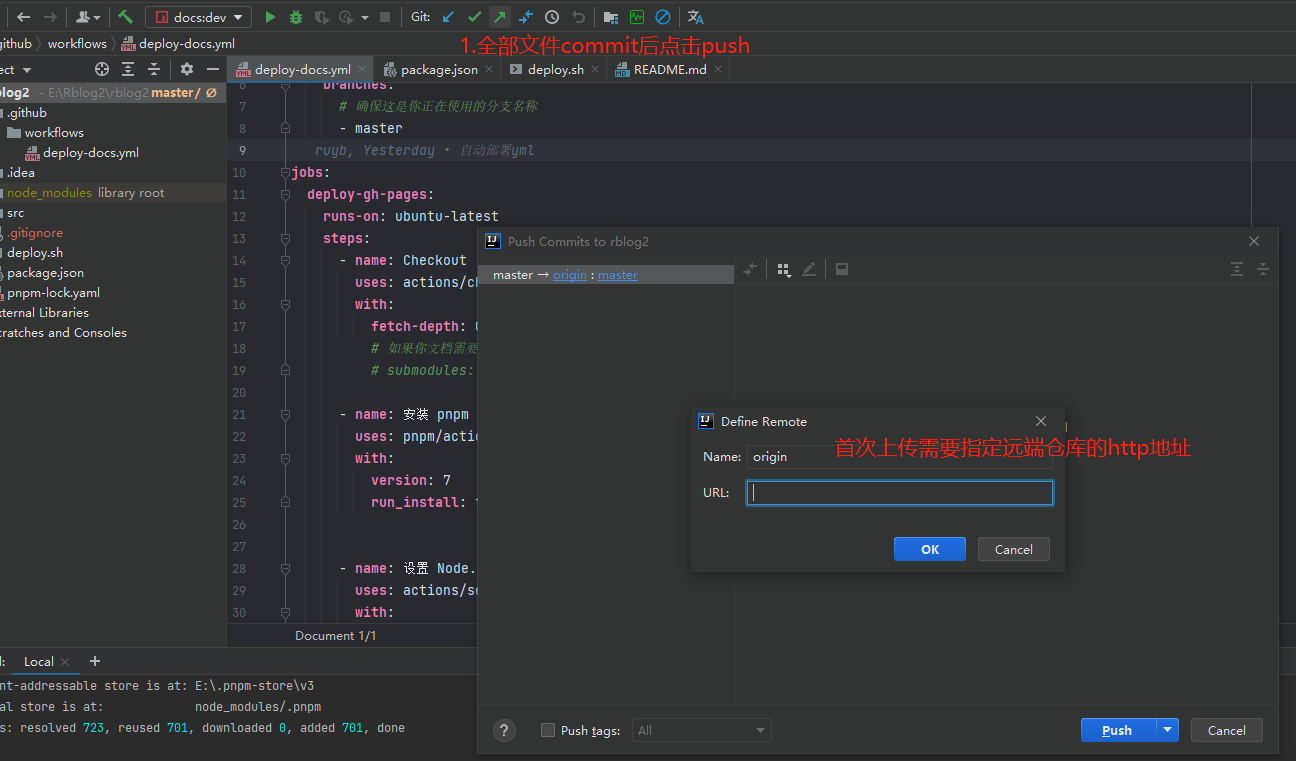
push整个项目内容到远端的master分支上,会git的应该都懂吧。
中间可能需要登录下github、输入下远端仓库的地址~

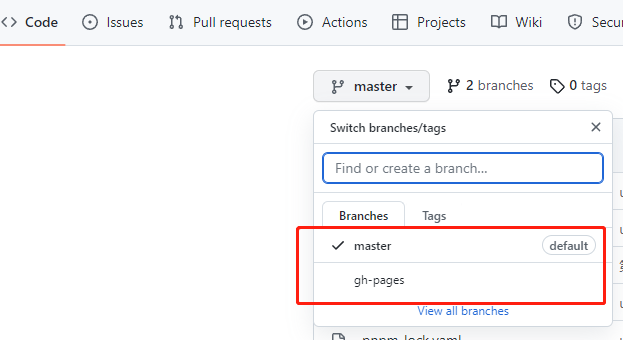
至此,远端仓库有了两个分支

master:管理整个博客项目使用
gh-pages:存放的是博客构建后的所有文件,用来通过pages模块生成博客网站
step3.修改workflows脚本
说明一下:本质就是通过github的actions模块,自动监测项目master分支的变动,然后执行actions的workflows的脚本,依然是项目构建、自动更新代码文件到gh-pages分支上、自动触发pages构建网站 ,所以重点就是workflows工作流的脚本的编写和相应的配置了
不出意外的话,项目本身会有.github/workflows/deplooy-docs.yml这个文件,它就是我们需要的脚本!
name: 部署文档
on:
push:
branches:
# 确保这是你正在使用的分支名称
- master
jobs:
deploy-gh-pages:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
with:
fetch-depth: 0
- name: 安装 pnpm
uses: pnpm/action-setup@v2
with:
version: 7
run_install: true
- name: 设置 Node.js
uses: actions/setup-node@v3
with:
node-version: 18
cache: pnpm
- name: 构建文档
env:
NODE_OPTIONS: --max_old_space_size=8192
run: |-
pnpm run docs:build
> src/.vuepress/dist/.nojekyll
- name: 部署文档
uses: JamesIves/github-pages-deploy-action@v4
with:
#github API会拿到这个值
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
# 这是文档部署到的分支名称
branch: gh-pages
folder: src/.vuepress/dist
以上需要修改和注意的地方有三个,其它地方可以对比下,应该不需要改动
- 第7行的分支名称:就是我们step2上传的远端分支名称,如master
- 第16行
fetch-depth: 0检测分支用的 - 第40行 先这样写,接下来说明这一行token的配置
step4.生成token
上面的token是为了在触发actions自动部署时,action有权限去切换到gh-pages分支并更新其内容,所以是必要的!
配置1 生成token
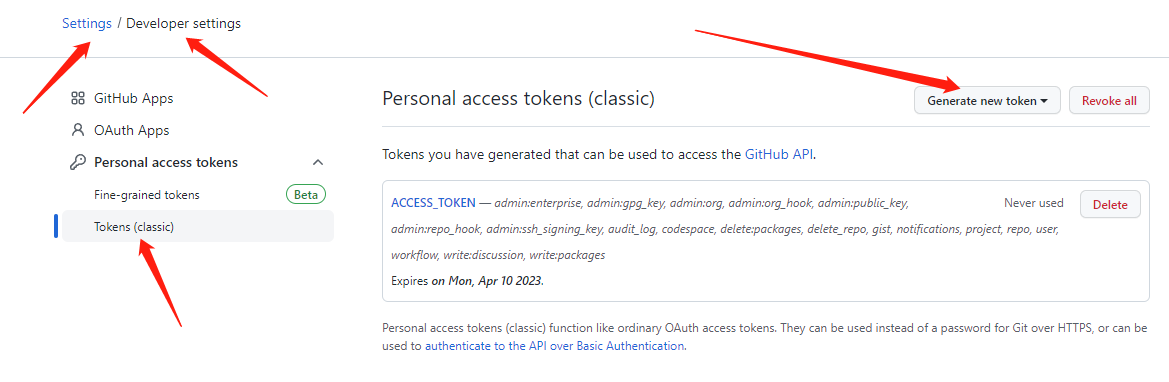
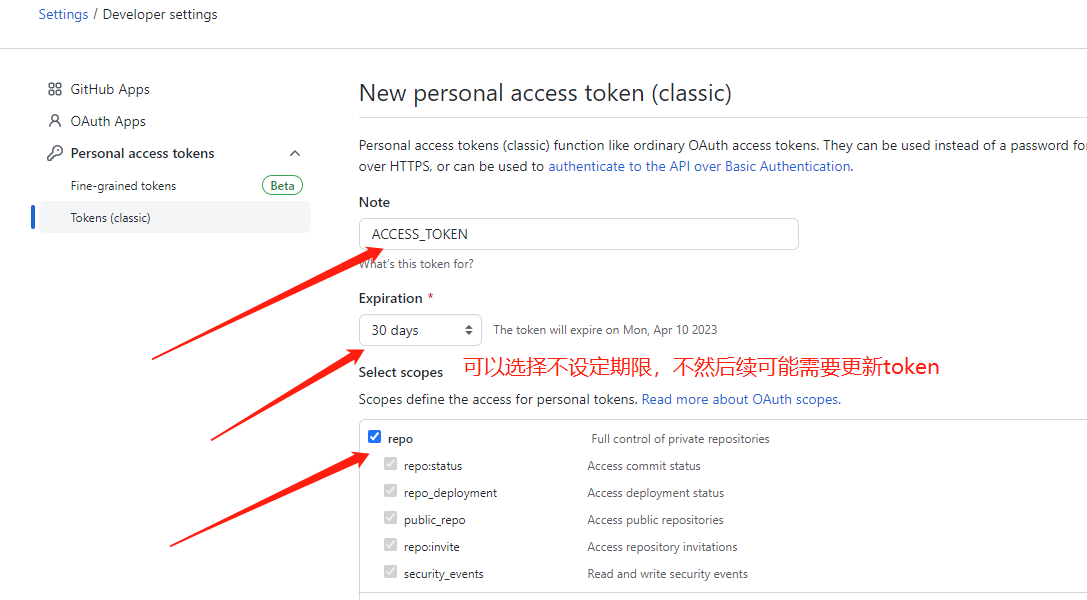
点击github右上角头像--settings--developer settings--personal access tokens--token(classic)--generate new token--generate new token(classic)

输入密码弹出页面
输入Note名称为
ACCESS_TOKEN对应上面workflows脚本的那个值设定token到期时间、
勾选token作用范围 repo即可

- 点击
generate token生成秘钥 - 保存复制一串数字+字母组合,如
ghp_vzoGj02I0dqwueykhflwZv6Cq4r05q4aN后面会用到
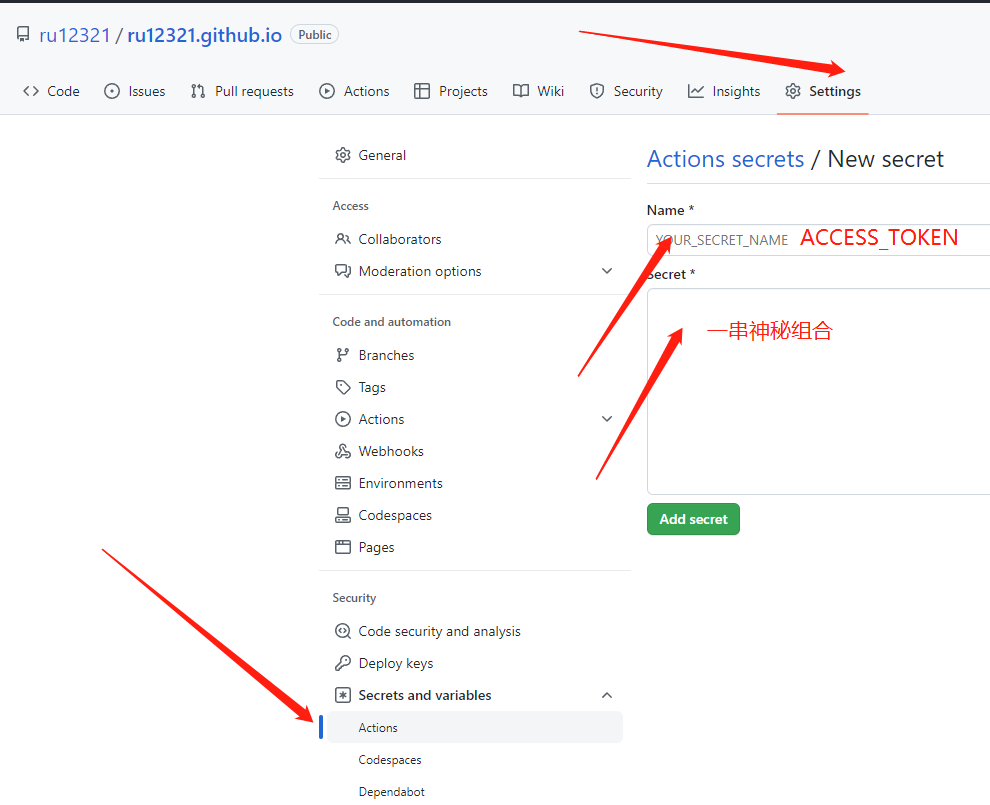
配置2 在仓库配置
- 如图,新建一个secret,命名为
ACCESS_TOKEN,值为上面的一串神秘组合

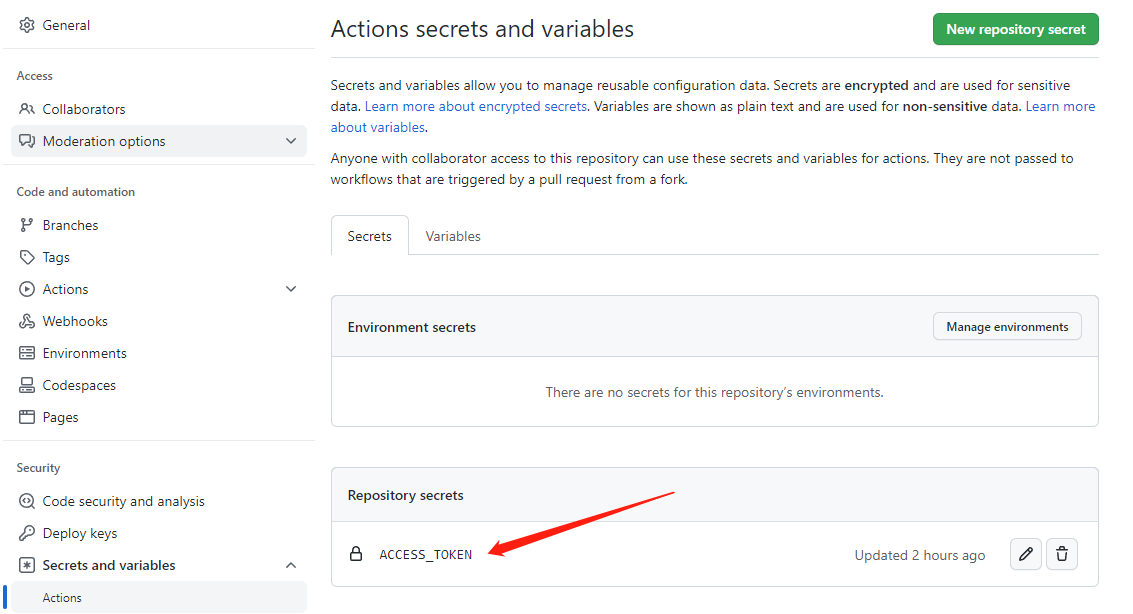
操作完后就会生成一个secret

step5.额外配置
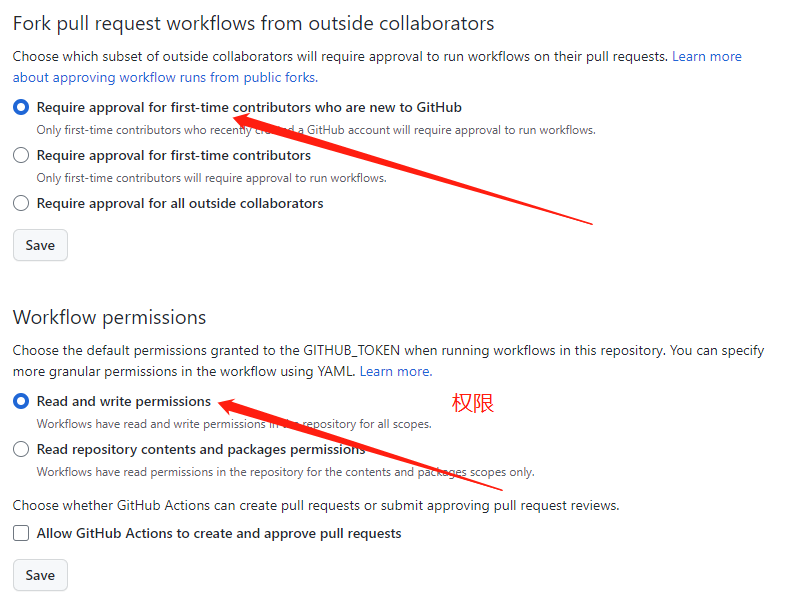
仓库的settings--Actions--General
如图,修改两个选项为workflows增加操作仓库的权限,修改完记得分部点下save

step6.测试一下
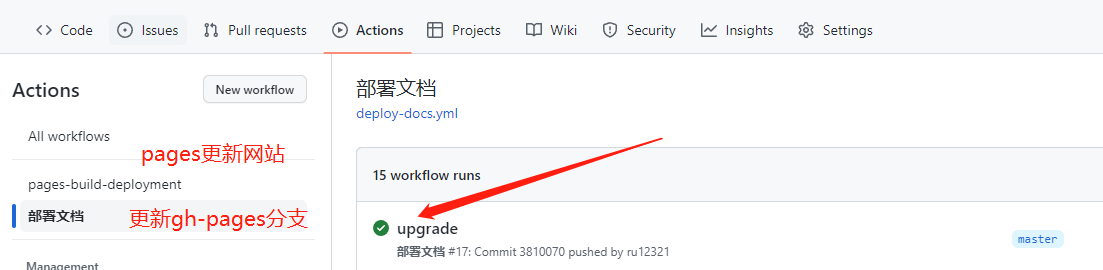
至此,完成了博客的自动部署配置,可以本地修改某个md文件内容,上传到远端master分支,看看有没有自动出发pages自动更新网站内容呢?actions触发成功会显示为绿色,失败也会有相应的日志可以查看。

写在最后
初次尝试搭建博客,过程中有其它问题也欢迎交流,评论(留下邮箱)即可~
0709更新--github--pages需要验证域名
进入你的 GitHub 仓库 → 右上角头像的Settings → Pages。
在 Custom domain 字段中输入 goruyi.top,点击 Save,会弹出一个TXT的配置
去阿里云配置
最后,GitHub 将检查你添加的 TXT 记录是否匹配。点击verify验证通过后,域名旁边会显示绿色对勾。
